Why of Webpack ?
Developer experience before webpack.
- With JS modules, We all started writing JS in encapsulated small chunks. Which leads to 4x or 5x more files in the overall application.
- There was a void between the code we were writing and the code browsers could understand.
- Can you imagine life without
import&export? Exactly! me neither✨.
What of Webpack ?
Webpack is a static module bundler for modern JavaScript applications. At its core, initially, webpack builds a dependency graph, from one or more entry points, and combines every module of your project into one or more bundles. Webpack will figure out which other modules and libraries that entry point depends on (directly and indirectly).
How of Webpack?
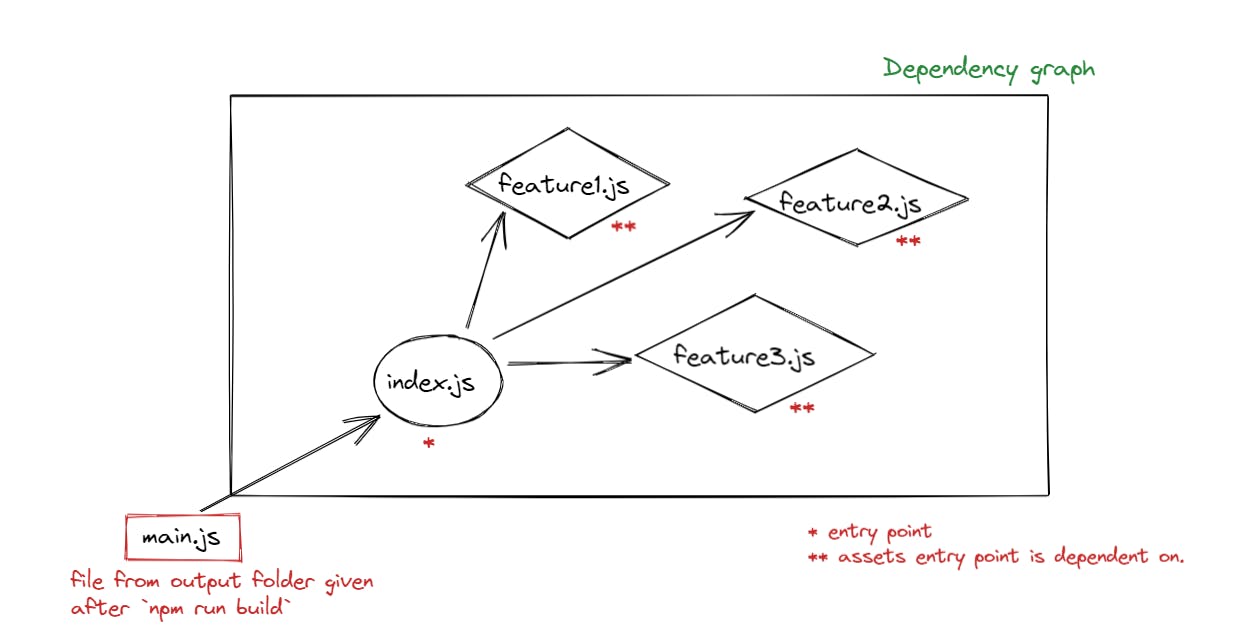
Dependency graph:
webpack considers all code and non-code assets as dependencies. You provide an entry point and output as shown in the figure.
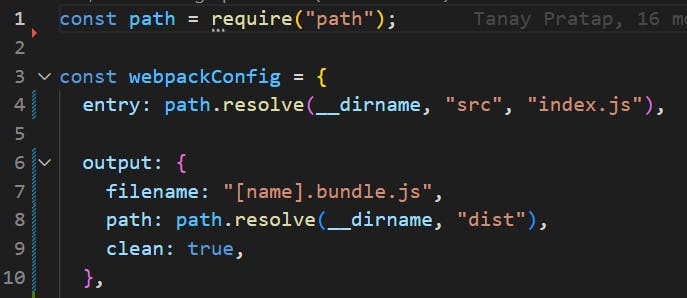
webpack.config.js

line number 4: is entry property i.e. inside the src folder, from index.js start making its internal dependence graph.
line number 6: is output property i.e. where to emit the bundles that have been created and how to name these files.

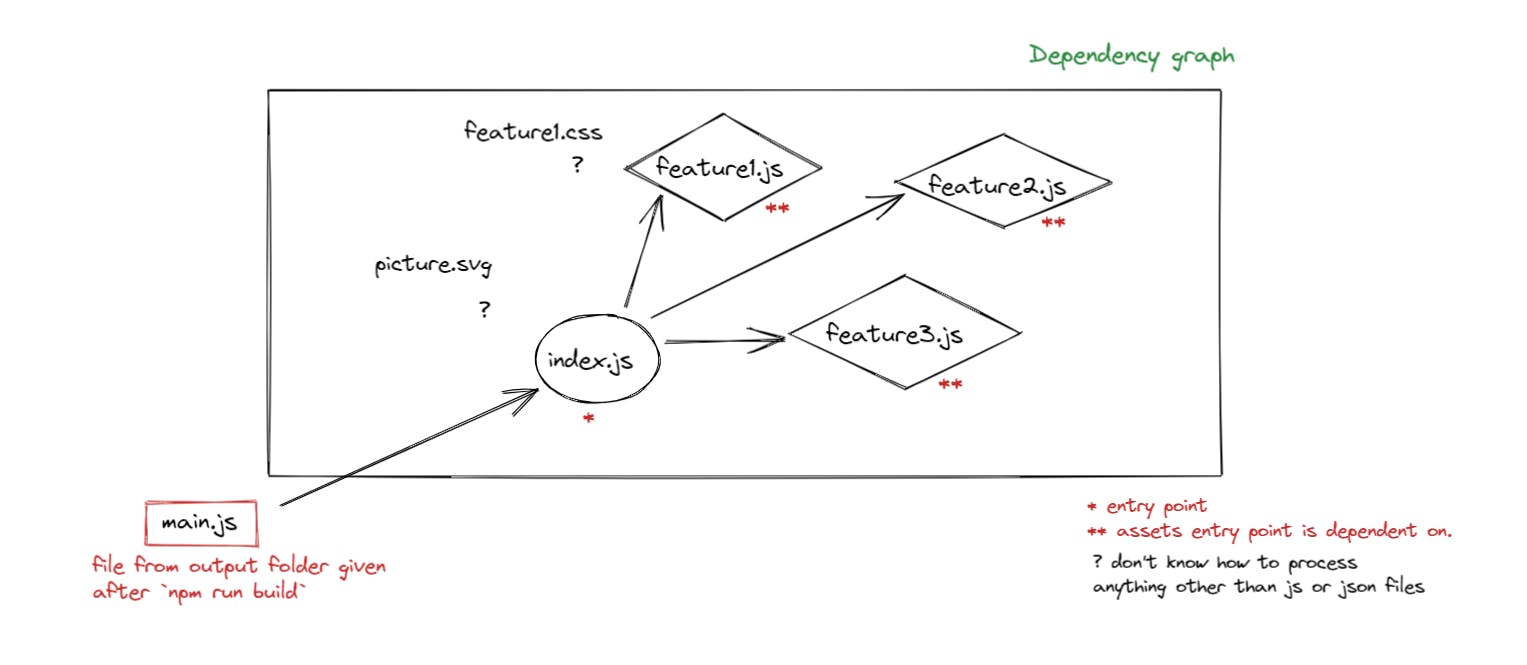
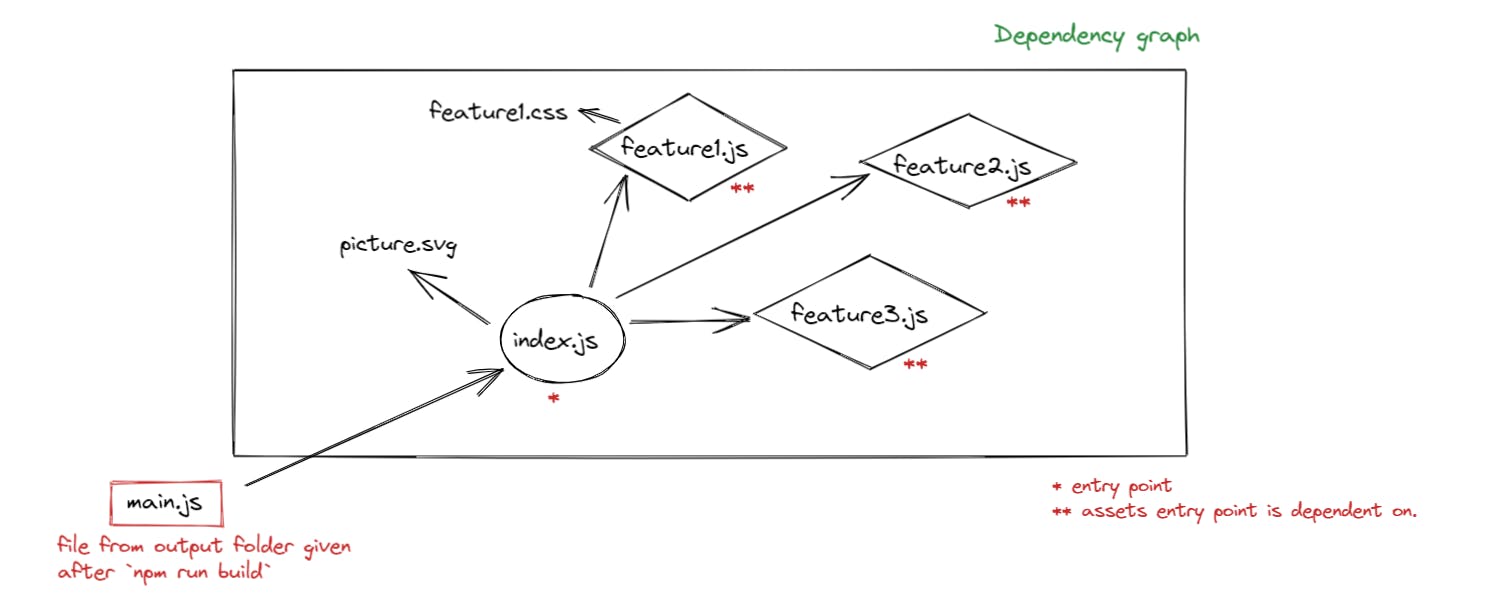
Loaders:
While making a dependency graph webpack only understands javascript and JSON files.

So, now loaders come into the picture. Loaders allow webpack to process other types of files and convert them into valid modules that can be consumed by your application and added to the dependency graph.

Babel:
Babel is a translator for JS,
Babel transpile our code to normal readable code for browsers.
Webpack works with all kinds of languages (or assets). Webpack often runs Babel as one of its jobs.